联系方式:电 话:0471—6519653
李经理:13191419654
梁经理:18647389658
地址:内蒙古呼和浩特市海东路海兴建材城北门对面

Shopify 作为一个 SaaS 建站工具,通过 Shopify 创建的网站都带有一些专属的特征信息,我们可以依据这些信息通过一些工具或方法等来判断一个网站是否是通过 Shopify 搭建的。
下面就来分享 5 种常用的 Shopify 网站检测方法。
【1】网站技术检测插件
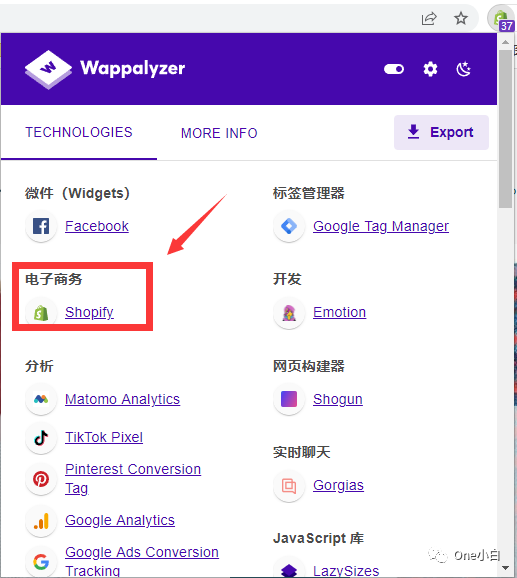
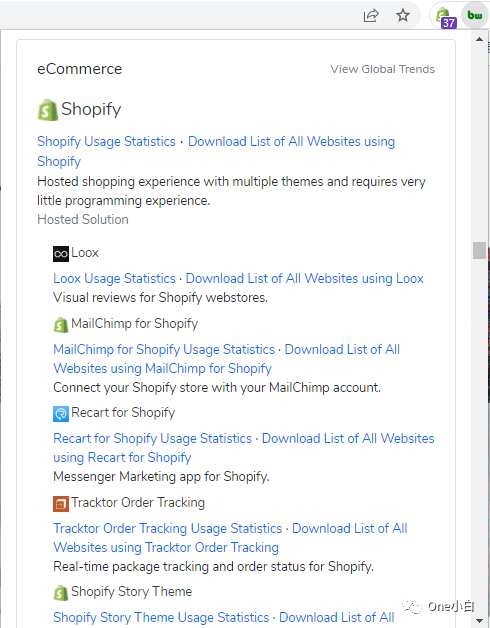
Wappalyzer 和 BuiltWith 这两款比较常用的 Chrome 插件都能很方便的检测出一个网站正在使用的 CMS,框架或电子商务平台。

图源:Wappalyzer

图源:BuiltWith
【2】/admin 访问店铺后台登录页面
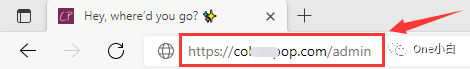
直接在当前网站 URL 后面加上 /admin,然后回车,

图源:Chrome
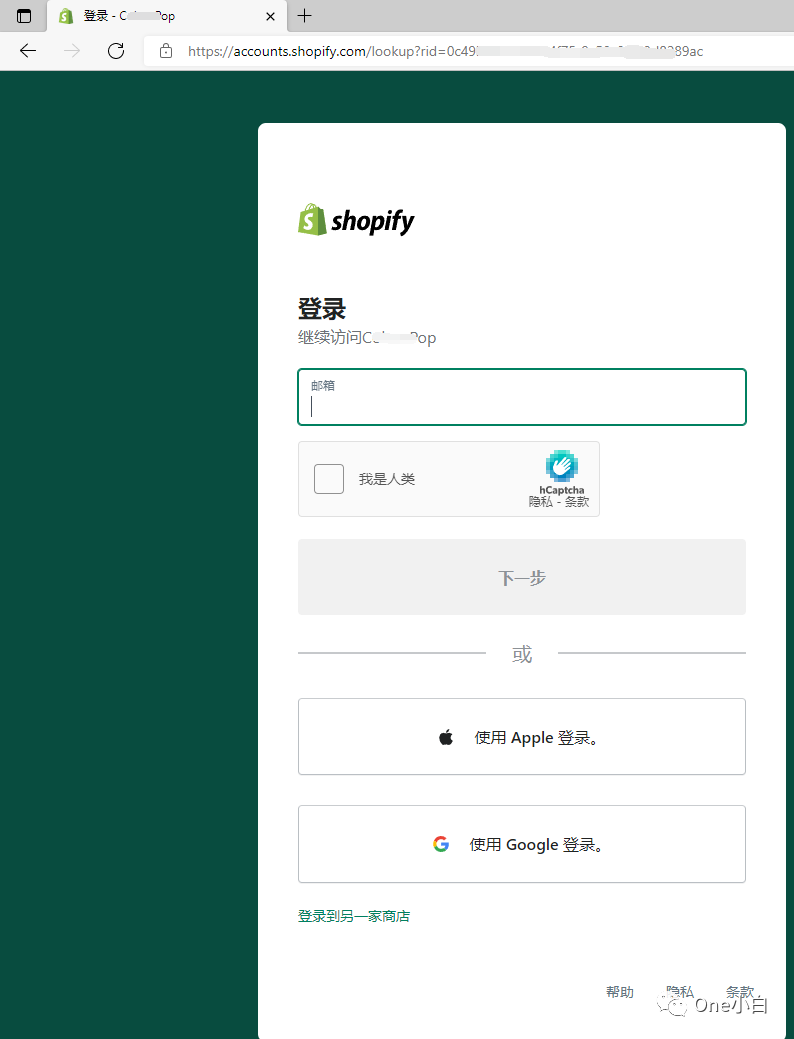
如果页面可以跳转到 Shopify 店铺后台的登录页面,则说明当前网站是用 Shiopfy 搭建的。这跟在网站 URL 后面直接加上 /wp-admin 或者 /wp-login.php 来访问 Wordpress 后台登录页面相类似。

图源:Shopify
【3】CMD Ping 指令
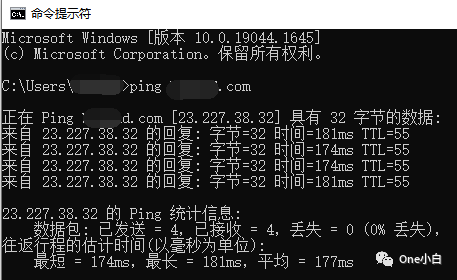
首先通过 Ping 域名获取网站服务器 IP 地址,

图源:CMD
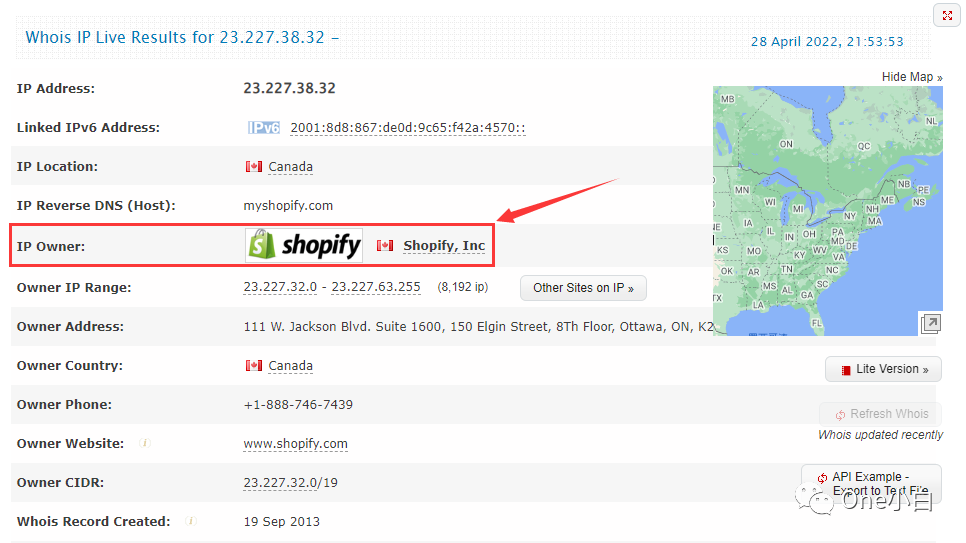
然后去 myip.ms 上搜索,看 IP 地址是不是 Shopify 服务器的 IP 地址,如果是则说明当前网站是用 Shopify 搭建的.

图源:myip.ms
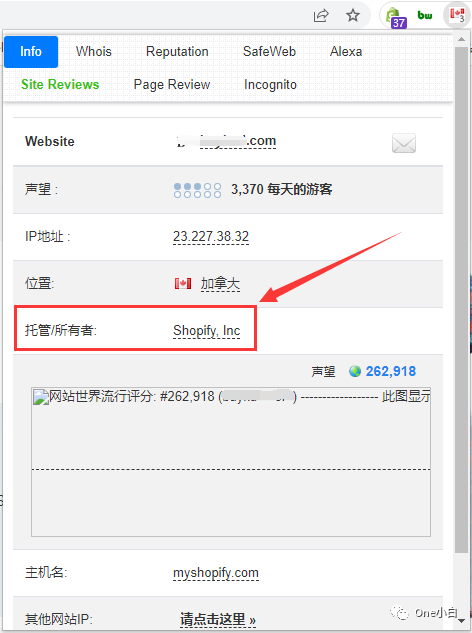
或者也可以一步到位直接通过 myip.ms 的浏览器插件来判断当前网站是不是托管在 Shopify 服务器的 IP 地址上,通过这样也可以来看出一个网站是不是用 Shopify 搭建的。

图源:myip.ms
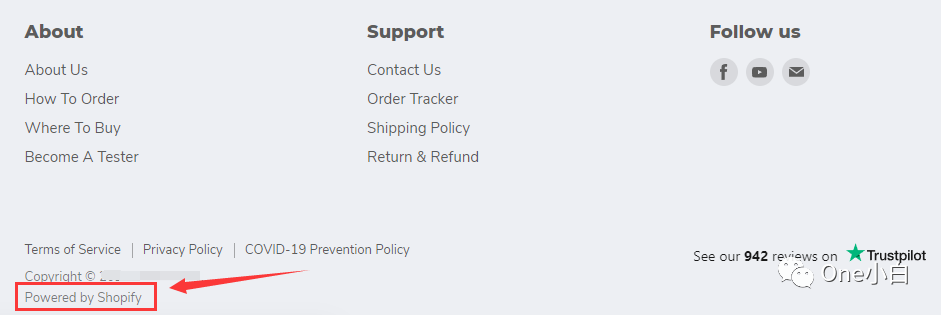
【4】Powered by Shopify支持声明
每一个创建的 Shopify 店铺都会有这个支持声明,可以在页面底部看到(如果没有被修改去掉的话)。

图源:Google
【5】Chrome 开发者工具
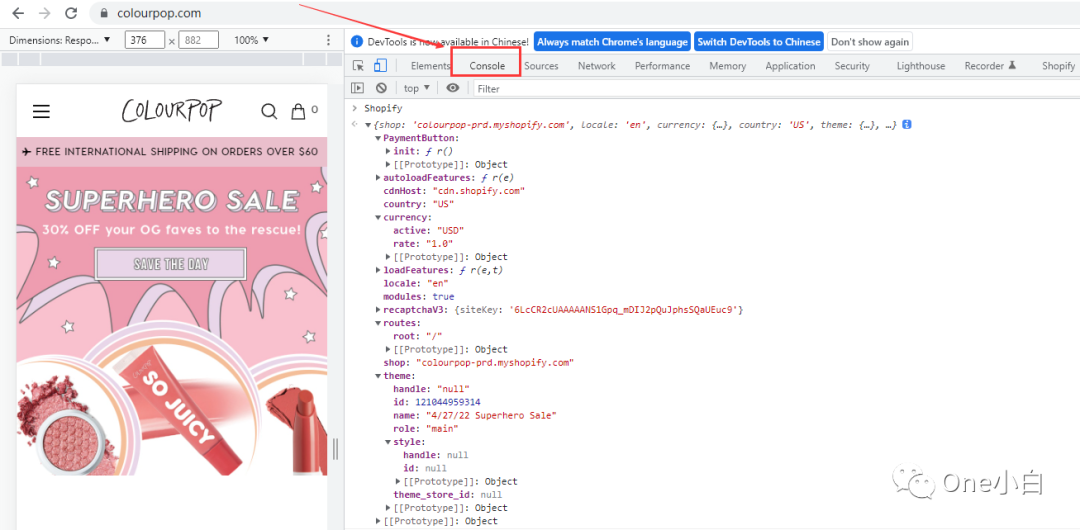
通过 Console 控制台检查页面上是否存在全局 “Shopify” JavaScript 变量。以 Windows 为例,直接 F12 或鼠标右键点击“检查”,接着点击 Console 打开控制台并输入“Shopify”,然后回车。
如果当前网站是通过 Shopify 搭建的,那么将会在输出中看到 JavaScript 对象的相关信息,

图源:Colourpop
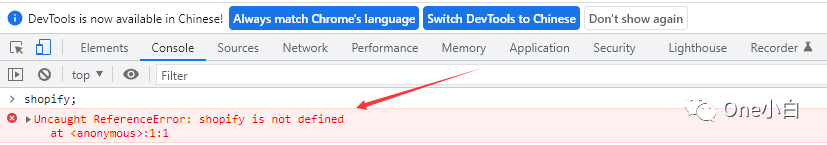
如果不是,那么将会看到一条错误消息 "shopify is not defined"。

图源:Chrome
上一篇:谷歌推广Google AdWords变得简单:指南七
下一篇:没有了